Hướng dẫn tích hợp Facebook Chat vào website
Ngày đăng: 25/09/2019 | Lượt xem: 229
Hướng dẫn tích hợp Facebook Chat vào website
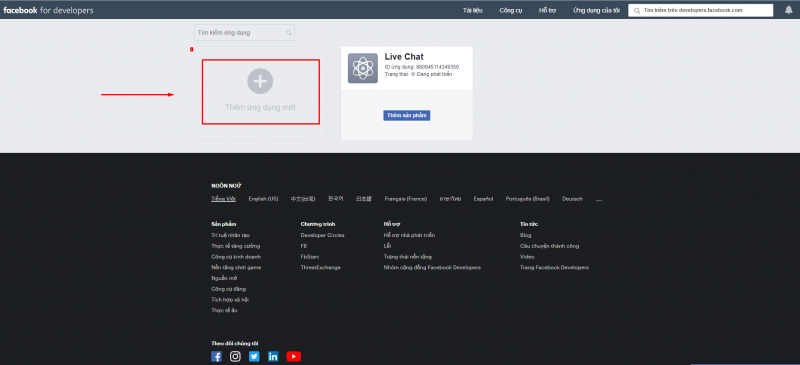
1. Đầu tiên, các bạn cần phải truy cập vào trang Facebook for Developers và tạo cho mình 1 ứng dụng bằng cách click vào nút Thêm ứng dụng mới (Add a New App).
Nếu bạn chưa có bất cứ ứng dụng nào ở trang này, hãy click vào Đăng ký ngay.

Một khung pop-up sẽ hiện lên, bạn cần điền tên ứng dụng và email liên hệ, sau đó nhấn Tạo ID ứng dụng
2. Bạn tiếp tục nhấn Thêm sản phẩm ở ứng dụng vừa tạo, sẽ đưa bạn tới trang quản trị ứng dụng. Hãy click vào Cài đặt -> Thông tin cơ bản.

3. Thông tin duy nhất mà các bạn bắt buộc phải điền trong phần này là URL chính sách quyền riêng tư (nên điền URL website của bạn). Những mục khác các bạn có thể bỏ qua.
.png)
Sau đó click Lưu thay đổi để lưu lại.
4. Click vào nút Tắt (Off) để chuyển nó sang trạng thái Bật (On) (đồng nghĩa với việc ứng dụng của bạn đã được kích hoạt).

Chọn 1 Hạng mục của ứng dụng và nhấn Xác nhận.
Nhớ copy ID ứng dụng vì nó sẽ được dùng đến trong các bước tiếp theo.
5. Vào trang quản trị facebook Page của bạn. Tại Cài đặt click chọn mục Nền tảng Messenger.

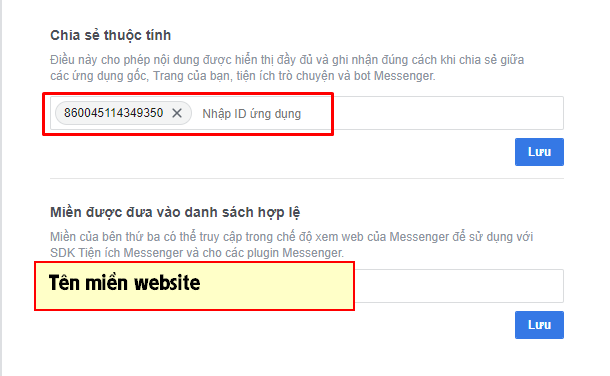
6. Paste ID ứng dụng mà bạn đã copy ở bước 4 vào mục Chia sẻ thuộc tính.
Thêm tên miền của bạn vào White list Miền hợp lệ (Nếu muốn hiển thị Facebook Customer Chat trên nhiều website cùng lúc, các bạn có thể điền nhiều URL trong mục này).
Sau đó nhấn Lưu ở cả 2 mục.

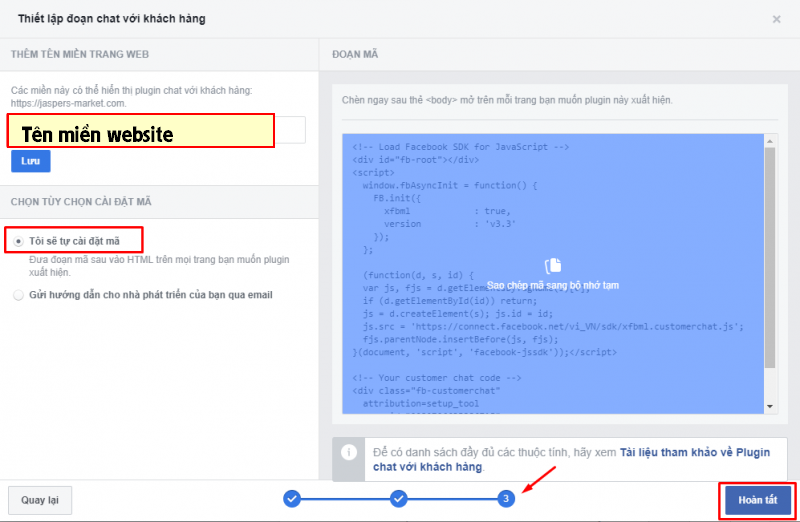
7. Thiết lập Plugin chat với khách hàng

Ở giao diện cài đặt này bạn có thể tùy chỉnh Ngôn ngữ, Lời chào, Màu sắc cho Plugin.
Lưu ý: Ở bước cài đặt cuối cùng, bạn làm theo hình hướng dẫn bên dưới.
Nhập tên miền của bạn và Tùy chọn Tôi sẽ tự cài đặt mã sau đó nhấn Hoàn tất.

Nhớ Copy lại đoạn mã lại để chèn vào website bạn nhé.
8. Bạn copy đoạn mã phía trên và chèn vào phần mã Google analytic trong Cấu hình -> Cấu hình website là hoàn thành nhé!